IndexedDBViewer: Take a Look Inside your IndexedDB
Join the DZone community and get the full member experience.
Join For FreeSome days ago I released a new version of the IndexedDBViewer 1.1.0. The IndexedDBViewer is intended for web developers who want to sneak into their indexedDB database. It allows you to inspect the structure of your database as well as the data stored inside this structure. The difference with the previous version is that it no longer needs the jQueryUI library. This way I eliminated at least one reference. The following references are still necessary:
- jQuery (version 1.8.2 or higher)
- linq2indexedDB (version 1.0.19 or higher)
- indexedDBViewer (1.1.0 – JavaScript + css file)
If you are using nuget, you can get all the resource by searching for the indexedDBViewer.
The second major change is that the viewer can easily be added to an existing page. The only thing you need to do is add a div with “indexedDBViewer” as id and data-dbName attribute to pass the database you want to inspect. The rest will be handled by the script in the viewer.
<div id="indexedDBViewer" data-dbName="database name"></div>
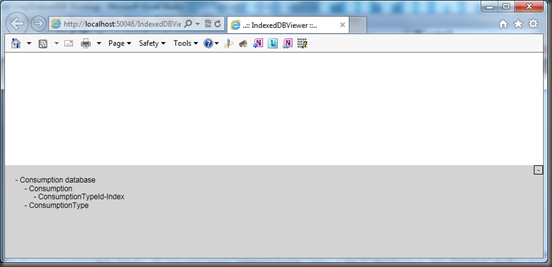
Once this is done and you navigate to the page with the viewer, you will get the following result
In the bottom you will see the view appear. On the left pane you get an overview of the database structure. This a list with on top the name of the database. Under that you will find child nodes that represent the object stores present in the database. If we descend an other level we can see the indexes present on the object store. If you click on the “+” or “-“ next to the names, you can expand or hide the structure beneath.
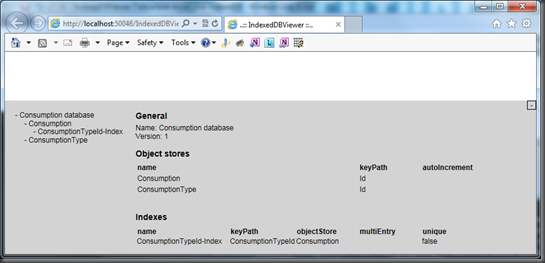
If you click on the database name in the navigation pane, you will get information about the database and it’s structure.
- In the general block you will see the name of the database and the version it is currently in
- The object stores block gives you an overview of all the object stores present and how they are configured.
- The indexes block shows all the present indexes and how they are configured.
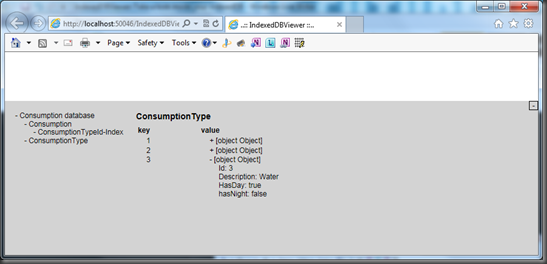
When you click on one of the object store names in the navigation pane, you will get all the data present in the object store. Because the data is saved as a key/value pair, you will see the key with his corresponding value. If the value is an object or contains objects, then you can inspect them by clicking on the “+” to expand and “-” to hide the details.
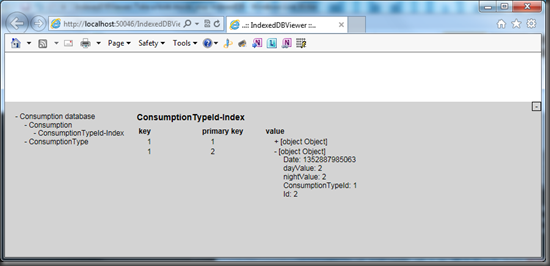
If you click on one of the index names in the navigation pane, you will get – similar as for object stores – all the data present in the object store. But in this case you will see a little more. Besides the key of the index and the value you will see the key the value has in the object store. This can be found under the “primary” key column.
As last there are some little extra features:
- If you click on the top border of the viewer and drag it up or down, then you can change the height of the viewer.
- if you click on the “-” in the right top of the viewer, you can hide the viewer. If you want it to appear again, then you have to click on the “+” on the right bottom of the page.
Conclusion
With this Chrome like indexedDBViewer you can inspect the structure of your database inclusive all data stored within it. This with the advantage that it runs inside the browser, so you can use it cross-browser.
Published at DZone with permission of Kristof Degrave, DZone MVB. See the original article here.
Opinions expressed by DZone contributors are their own.






Comments